스타일 개요
rendering
RealGrid Style은 화면 표시를 효과적이고 융통성있게 관리하기 위한 방법입니다. 그리드는 몇 개의 영역으로 구분되어 있으며 각 영역은 셀로 채워져 있습니다. 예를 들어 인디케이터영역은 인디케이터 셀로 구성되고, 각 데이터행은 데이터 셀들로 채워집니다. 종류별 셀을 화면에 그리는 것이 셀 Renderer인데 이 렌더러가 각 영역의 스타일셋에 지정된 그리기 속성들을 사용하게 됩니다.
계층적 구성
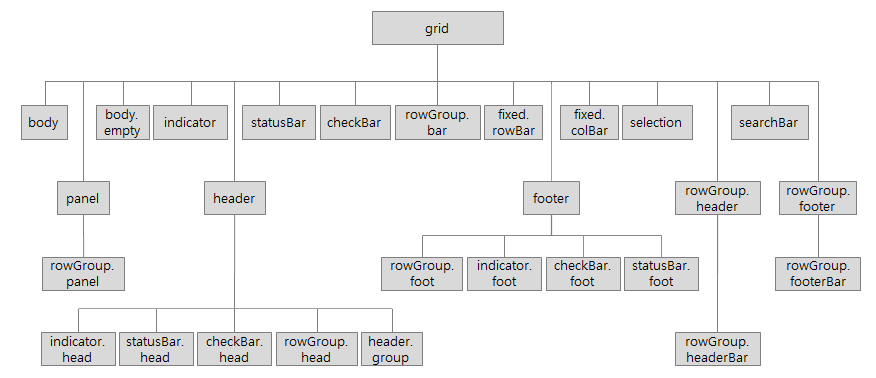
그리드 각 영역은 계층적으로 구성됩니다. 예를 들어 그리드에 헤더와 본체가 포함되고 본체 속에 데이터행들이 포함됩니다. Style은 이런 구성에 대응하기 위해 CSS와 마찬가지로 속성이 상속되는 방식으로 구현됩니다. 예컨대 헤더의 스타일셋에 배경색(background)이 명시적으로 지정되지 않으면 그리드 기본 스타일셋의 배경색 값이 사용됩니다. 즉, 명시적으로 지정되지 않은 영역의 스타일값은 상위 영역의 값을 따라갑니다.
동적(dynamic) 스타일
그리드 display와 관련된 주요한 요구사항 중 하나가 실행 시간에 셀의 값 등에 따라 표시 방식을 바꿔야 하는 것입니다. 대개의 기본적인 처리 방식은 이벤트 핸들러를 이용하는 것인데, RealGrid에서는 DynamicStyle 이라는 방식을 적극 사용합니다. Dynamic style에 셀의 값이나 행의 상태 등의 값을 사용할 수 있는 판정식(criteria)에 따라 스타일 속성들을 지정할 수 있습니다. 각각의 데이터 컬럼에 하나 이상의 동적 스타일을 지정할 수 있고, 그리드에는 행단위의 동적 스타일 셋을 지정할 수 있습니다. 이 동적 스타일들은 셀을 그리는 시점에 셀 렌더러에게 전달됩니다.
스타일 저장
기본 스타일과 동적 스타일은 설정 데이터이므로 컬럼 정보 등과 함께 파일 등으로 저장될 수 있습니다. 저장된 스타일 정보는 다양한 방식으로 활용될 수 있습니다. 이 데모 사이트에서는 모든 영역의 스타일셋을 포함한 그리드 스킨을 구현하여 그리드가 표시되는 각 페이지에 적용하고 있습니다. 각 페이지 상단의 Theme Skins 링크를 클릭하면 사이트가 보유한 스킨 목록이 표시되고, 스킨 링크를 클릭하면 페이지의 그리드가 그 스킨으로 적용됩니다. 스타일을 저장할 수 있다면 나아가 멀티 플랫폼에 대응할 수 있게 됩니다. 추후 릴리즈될 리얼그리드 모바일 버젼에 동일한 컬럼/스타일 셋이 그대로 적용될 것입니다.
스타일 구조